Rahsia Angka Mini: Teknik Rahsia Menaikkan Nombor Dalam Tulisan Web Anda
Pernahkah anda terfikir bagaimana sesetengah laman web mampu menghasilkan teks yang menarik dengan angka kecil di atas, seperti kuasa dua dalam matematik atau tarikh istimewa? Teknik ini, yang mungkin kelihatan kecil, sebenarnya mampu memberi impak besar terhadap estetika dan profesionalisme penulisan web anda. Dalam artikel ini, kita akan menyelami rahsia di sebalik angka mini ini dan bagaimana anda boleh menguasainya dengan mudah.
Sebelum kita mulakan, mari kita fahami kepentingan angka kecil di atas. Bayangkan anda sedang menulis artikel ilmiah yang memerlukan penggunaan rujukan dan nota kaki. Tanpa angka kecil, teks anda mungkin kelihatan bersepah dan sukar dibaca. Di sinilah kehebatan angka kecil di atas memainkan peranannya. Ia bukan sahaja menjadikan teks lebih kemas dan teratur, malah meningkatkan kebolehbacaan dan pemahaman pembaca.
Namun begitu, penggunaan angka kecil di atas bukanlah terhad kepada penulisan ilmiah sahaja. Malah, ia boleh diaplikasikan dalam pelbagai konteks, seperti mencipta tanda dagangan yang unik, menulis alamat web yang ringkas dan mudah diingati, mahupun sekadar menambah sentuhan kreatif dalam penulisan blog peribadi anda. Keindahan teknik ini terletak pada fleksibiliti dan keupayaannya untuk menyesuaikan diri dengan pelbagai gaya penulisan dan tujuan.
Jadi, bagaimana sebenarnya cara untuk mencipta keajaiban angka mini ini? Jawapannya terletak pada bahasa pengaturcaraan web, HTML. Dengan menggunakan tag HTML yang betul, anda boleh mengarahkan pelayar web untuk memaparkan angka dalam saiz yang lebih kecil dan dinaikkan sedikit daripada teks biasa. Proses ini mungkin kedengaran rumit, tetapi sebenarnya ia sangat mudah dan boleh dipelajari oleh sesiapa sahaja, walaupun anda tidak mempunyai sebarang pengalaman dalam bidang pengaturcaraan web.
Dalam bahagian seterusnya, kita akan membincangkan langkah demi langkah cara mencipta angka kecil di atas menggunakan kod HTML. Anda akan terkejut betapa mudah dan seronoknya proses ini! Dengan sedikit latihan, anda akan dapat menguasai teknik ini dan mencipta teks web yang lebih menarik dan profesional.
Kelebihan dan Kekurangan Angka Kecil di Atas
Sebelum kita teruskan, mari kita lihat kelebihan dan kekurangan menggunakan angka kecil di atas:
| Kelebihan | Kekurangan |
|---|---|
| Meningkatkan kebolehbacaan teks | Mungkin tidak dipaparkan dengan betul pada semua pelayar web |
| Menjadikan teks lebih kemas dan teratur | Boleh menyukarkan pembaca yang menggunakan alat bantu baca skrin |
| Menambah sentuhan profesionalisme pada penulisan web |
Langkah Demi Langkah Mencipta Angka Kecil di Atas
Ikuti langkah-langkah mudah ini untuk mencipta angka kecil di atas dalam HTML:
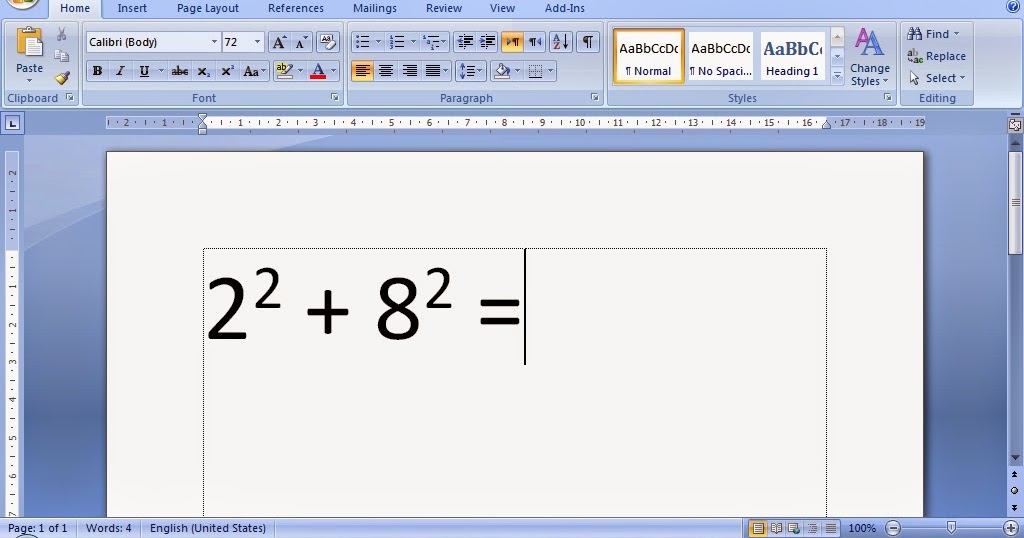
- Tentukan teks yang ingin anda jadikan angka kecil di atas. Contohnya, jika anda ingin menulis "x2", teks yang ingin anda ubah ialah "2".
- Letakkan teks tersebut di antara tag "superscript". Tag "superscript" dalam HTML ialah "
<sup>" dan "</sup>". Jadi, kod HTML untuk "x2" ialah "x<sup>2</sup>".
Tips dan Trik
- Anda juga boleh menggunakan tag "
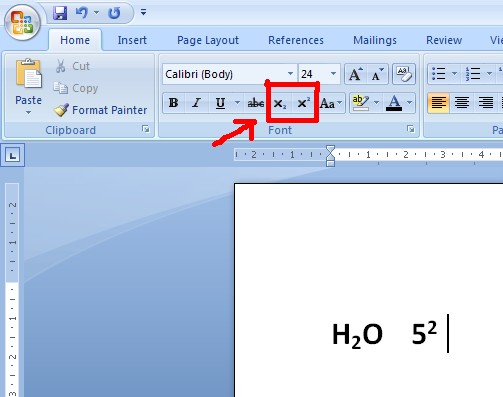
<sub>" dan "</sub>" untuk mencipta angka kecil di bawah, seperti dalam formula kimia H2O. - Pastikan kod HTML anda ditulis dengan betul untuk mengelakkan ralat paparan pada pelayar web.
Kesimpulannya, teknik mencipta angka kecil di atas merupakan salah satu cara mudah tetapi efektif untuk meningkatkan kualiti penulisan web anda. Dengan menguasai teknik ini, anda dapat mencipta teks yang lebih menarik, profesional, dan mudah difahami. Mulakan dengan bereksperimen dengan kod HTML yang telah dikongsikan dan lihat sendiri transformasi yang boleh dicapai!
Memahami arti penting npwp untuk kewangan anda
Misteri tanah kota setar pejabat daerah menyimpan rahsia
Uraian tugas di klinik